WordPress Fields Framework
Document Last Modified: February 15 2016, 11:38:35 PM (Europe/Berlin)
Usage Instructions
The functions listed here can be called from a theme's functions.php file or from a plugin but you must ensure not to call them directly though! They must be called using the WordPress init hook.
And for that you must first set up a function which you can attach to the init hook and place your function calls there. The following is an example of how you can go about doing this.
add_action('init', 'my_init_function');
function my_init_function() {
/* Make sure the plugin is installed and active */
if(!defined('FF_INSTALLED')) {
return;
}
// Add your function calls here!
}
This plugin uses Sections to hold a set of fields. So you must first create a section before you can attach fields to it.
There are currently 6 types of sections that are supported.
If you want to create a section which you can use as a Top Level Menu then you must create a section of type 'admin_menu'.
If you want to create a section which you can use as a Sub Level Menu then you must create a section of type 'admin_sub_menu'.
If you want to create a section which you can use on Posts, Pages or any Custom Post Type then you must create a section of type 'post'.
If you want to create a section which you can use on Categories, Tags or any Custom Taxonomy then you must create a section of type 'taxonomy'.
If you want to create a section which you can use on a Widget then you must create a section of type 'widget'.
If you want to create a section which you can use on User Profile Edit Screen then you must create a section of type 'user'.
Usage Tips
Please make a habit of prefixing your UID's to avoid name clashes with settings using the same name belonging to other plugins or the WP core! Let's say you were working on a project named 'Placerat Dictum Massa' and you wanted to create a field or a section with UID 'Fusce Fringilla' then an example of a good prefixed UID would be 'pdm-fusce-fringilla' where pdm is an acronym of the project name.
Functions
object ff_create_section(string $uid, string $type [, array $arguments = null], $skip_registry = false);
Description
Let's you create a section which you can add fields to.
Return Value
Return's a Section object
Parameters
- uid
- A string which acts as a unique identifier for this section. This also serves as the menu_slug of the administration menu.
- type
-
The type of section you want to create. Current valid values include:
- admin_menu - To create a parent administration menus
- admin_sub_menu - To create a administration sub menu
- post - For Posts, Pages, Attachments and Custom Post Types
- taxonomy - For Categories, Tags and Custom Taxonomies
- widget - For Widgets
- user - For User profiles
- arguments
-
An array of parameters pertaining to the section you are trying to create. These vary depending on the type of section. All possible values for each type of section is listed below. This list also mentions which parameters are required and if whether an optional uses a default value.
Generic Arguments
Arguments used by all sections:
array( 'skip_save' => false /* Set this to true if you would like to create a section which doesn't save it's fields. */ );
Administration Menus
array( 'page_title' => null, /* Required */ 'menu_title' => null, /* Required */ 'capability' => 'manage_options', 'icon_url' => null, 'position' => null, );
Administration Sub Menus
array( 'parent_uid' => null, /* Required. This must be the uid used by the parent administration menu of which you want this to be a sub child of. This is also that parent's menu slug */ 'page_title' => null, /* Required */ 'menu_title' => null, /* Required */ 'capability' => 'manage_options', );
Posts, Pages, Attachments and Custom Post Types
array( 'id' => null, /* Required */ 'title' => null, /* Required */ 'post_types' => array(), /* Required. You must provide at least one post type. Examples include: post, page, attachment or a name of any custom post type. */ 'context' => 'advanced', 'priority' => 'default', 'page_templates' => array(), /* Used by Pages. You can specify file names of page templates here. */ 'page_templates_not' => false /* Set this to true if you want to ignore selected page templates */ 'post_ids' => array(), /* You can specify ids of posts here. */ 'post_ids_not' => false /* Set this to true if you want to ignore selected post ids */ 'post_titles' => array(), /* You can specify titles of posts here. */ 'post_titles_not' => false /* Set this to true if you want to ignore selected post titles */ 'post_slugs' => array(), /* You can specify slugs of posts here. */ 'post_slugs_not' => false /* Set this to true if you want to ignore selected post slugs */ 'post_formats' => array(), /* Used by Posts and and other Custom Post Types. You can specify a list of post formats here. */ 'post_formats_not' => false /* Set this to true if you want to ignore selected post formats */ );
Categories, Tags and Custom Taxonomies
array( 'taxonomies' => array(), /* Required. You must provide at least one taxonomy. Examples include: category, post_tag, or a name of any custom taxonomy */ );
Widget
array( 'title' => null, /* Required */ );
Users
This section takes no parameters.
- skip_registry
- If this is set to true then the section will not be added to the registry
object function ff_create_field($uid, $type, $arguments [, $skip_registry = false]);
Description
Let's you create a field.
Return Value
Return's a Field object
Parameters
- uid
- A string which acts as a unique identifier for this field. This is also used as the 'name' of the field.
- type
-
The type of field you want to create. Current valid values include:
- group
- text
- hidden
- media
- textarea
- checkbox
- radio
- select
- select_posts
- select_terms
- select_users
- editor
- datetime
- colorpicker
- arguments
-
An array of arguments which vary depending on the type of field you are creating.
Generic Arguments
Arguments used by most (but not all) fields includes:
array( 'name' => $uid /* Name attribute for the field you are creating */, 'id' => $uid /* ID attribute for the field you are creating */, 'label' => null /* Label you want to give to this field */, 'class' => null /* Class name you want this field to use. This is set to large-text by default for text, url, email and textarea fields */, 'description' => null /* Description of what this field is */, 'default_value' => null, /* A default value for this field */ 'placeholder' => null /* Text which can be used as a placeholder to describe what must be entered */, 'repeatable' => false /* Set this to true if you want this field to be repeatable. This parameter can be used with all fields except the editor field. */, 'minimal' => false /* Set this to true if you would like minimal HTML wrapping around this field. Setting this true will also remove the Label from appearing around this field. */, 'validator' => array() /* This is used by the client side validator and takes key/value pairs. Please refer to the documentation of the plugin used for validation to learn more about this: http://posabsolute.github.io/jQuery-Validation-Engine/. Examples: Make field required and make sure it is a valid email address: 'validator' => array('validation-engine' => 'validate[required,custom[email]]'), Make field required. This just ensures something is filled before submission: 'validator' => array('validation-engine' => 'validate[required]'), Make sure this field is a valid email address. This field won't be required but if it's filled then it must be a valid email address: 'validator' => array('validation-engine' => 'validate[custom[email]]'), */ );Field Specific Arguments
Media Field
array( 'library' => null /* You can specify which types of media you want the media selector to display. Separate types by comma, for example: 'image, application/pdf', etc. */, );
Textarea Field
array( 'rows' => 5, 'cols' => 50, );
Select, Checkbox and Radio
array( 'options' => array() /* Must be an array of options. If you don't use a key/value pair, then the array will be treated as an indexed array. */, );
Select and Checkbox
array( 'multiple' => false or true /* This is not the same as the repeatable argument! This specifies whether multiple options can be selected or not. The default value for select field is false where as for checkbox it's true */, );
Select
array( 'size' => 5 /* Used by the select field if multiple is set to true. Specifies number of elements visible in the selection box */, 'prepend_blank' => true, /* If set to true then a blank key/value pair will be prepended to the list of options. You can use the placeholder argument instead if you don't want the value of the prepended option to be blank */ );
Select Posts
array( 'parameters' => array(), /* Refer to the Parameters section on this page: http://codex.wordpress.org/Class_Reference/WP_Query */ );
Select Terms
array( 'taxonomies' => array(), /* Required. You must provide at least one taxonomy. Examples include: category, post_tag, or a name of any custom taxonomy */ 'parameters' => array(), /* Refer to the Arguments section on this page: http://codex.wordpress.org/Function_Reference/get_terms */ );
Select Users
array( 'parameters' => array(), /* Refer to the Parameters section on this page: http://codex.wordpress.org/Function_Reference/get_users */ );
Editor
array( 'settings' => array(), /* Refer to the Arguments section on this page: http://codex.wordpress.org/Function_Reference/wp_editor */ );
DateTime
array( 'date_format' => 'mm/dd/yy', /* Format details for this argument can be found here: http://api.jqueryui.com/datepicker/ - Set this to -1 if you don't want to a Date. */ 'time_format' => 'hh:mm:ss tt', /* Format details for this argument can be found here: http://trentrichardson.com/examples/timepicker/#tp-formatting - Set this to -1 if you don't want to a Time. */ );
- skip_registry
- If this is set to true then the field will not be added to the registry
void function ff_add_field_to_section($section_uid, $field_uid);
Description
Let's you associate a field to a particular section.
Parameters
- section_uid
- A string referring to the unique identifier of the section you want the field assigned to
- field_uid
- A string referring to the unique identifier of the field you want assigned to the section
void ff_add_field_to_field_group($field_group_uid, $field_uid);
Description
Let's you associate a field to a field group.
Parameters
- field_group_uid
- A string referring to the unique identifier of the field group you want the field assigned to
- field_uid
- A string referring to the unique identifier of the field you want assigned to the field group
mixed ff_get_field_from_section($section_uid, $field_uid, $source [, $source_type = null, $object_id = null]);
Description
Let's you fetch a value of a field belonging to a certain section so that you can display it on the frontend.
Parameters
- section_uid
- A string referring to the unique identifier of the section you want the field retrieved from
- field_uid
- A string referring to the unique identifier of the field you want retrieved from the section
- source
- For Posts and Users this should be 'meta' and for Taxonomies and Administration Menus it should be 'options'
- source_type
- For Posts this should be 'post', for Users this should be 'user' and for Taxonomies this should be 'taxonomy'. Leave this blank for Administration Menus
- object_id
- Pass your post, user or taxonomy id depending on your source type. Leave blank for Administration Menus
array ff_get_all_fields_from_section($section_uid, $source [, $source_type = null, $object_id = null]);
Description
Let's you fetch all field values belonging to a certain section so that you can display it on the frontend.
Parameters
- section_uid
- A string referring to the unique identifier of the section you want the field retrieved from
- source
- For Posts and Users this should be 'meta' and for Taxonomies and Administration Menus it should be 'options'
- source_type
- For Posts this should be 'post', for Users this should be 'user' and for Taxonomies this should be 'taxonomy'. Leave this blank for Administration Menus
- object_id
- Pass your post, user or taxonomy id depending on your source type. Leave blank for Administration Menus
do_action('ff_wp_widget', $section_uid, $values);
Description
An action hook which let's you fetch all field values belonging to a Widget section so that you can display them on the frontend. You need to hook a function to this action.
Example
add_action('ff_wp_widget', 'custom_function_name', 10, 2);
function custom_function_name($section_uid, $values) {
}
Parameters
- section_uid
- A string referring to the unique identifier of the Widget section you want the field retrieved from
- values
- A variable which holds all the values belonging to a Widget
Examples for functions ff_create_section, ff_create_field, ff_add_field_to_section and ff_add_field_to_field_group
Administration Menu
ff_create_section('duis-aliquet-velit', 'admin_menu', array('page_title' => 'Duis Aliquet Velit',
'menu_title' => 'Duis Aliquet Velit'
));
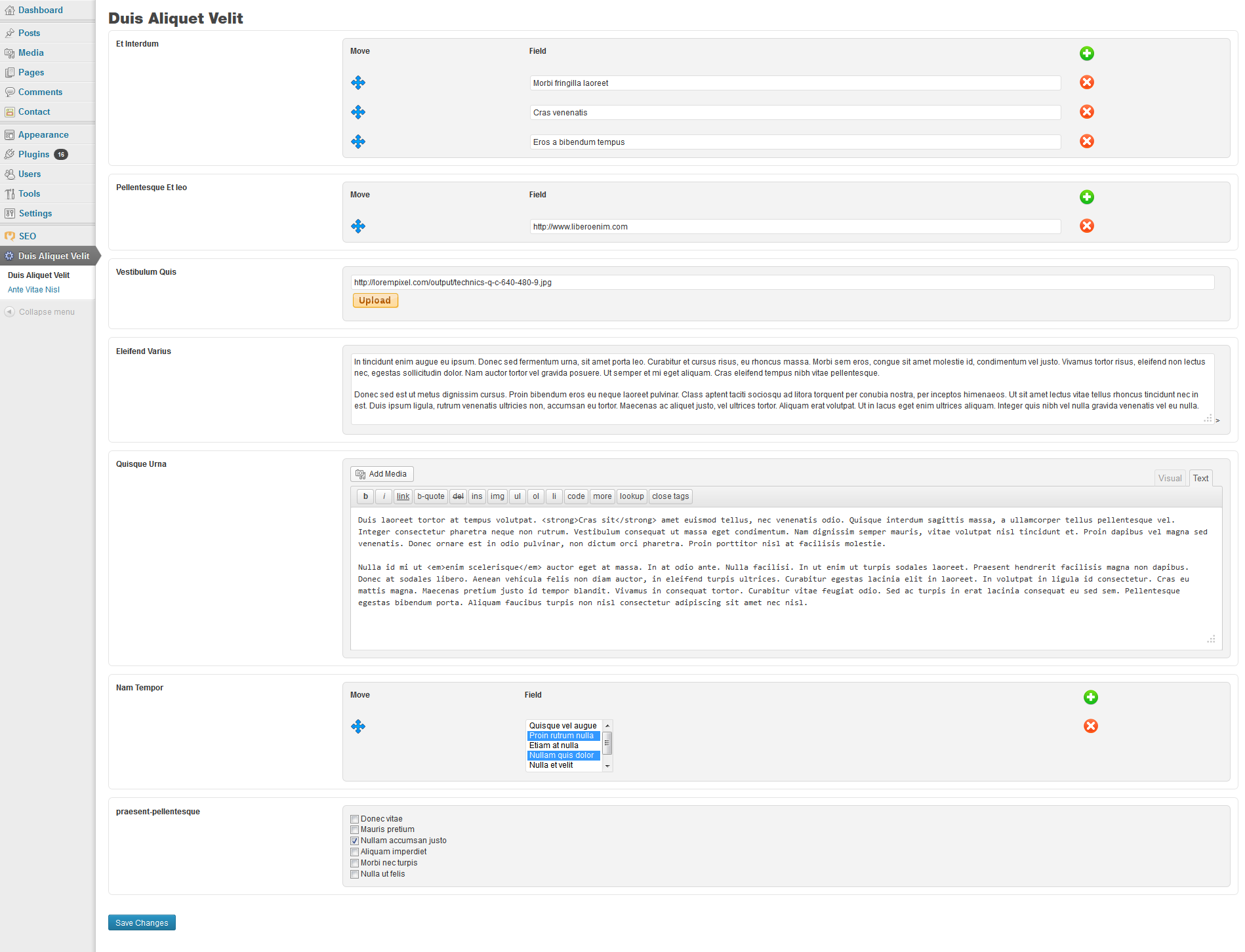
ff_create_field('et-interdum', 'text', array(
'label' => 'Et Interdum',
'repeatable' => true
));
ff_add_field_to_section('duis-aliquet-velit', 'et-interdum');
ff_create_field('pellentesque-et-leo', 'text', array(
'label' => 'Pellentesque Et leo',
'repeatable' => true
));
ff_add_field_to_section('duis-aliquet-velit', 'pellentesque-et-leo');
ff_create_field('vestibulum-quis', 'media', array(
'label' => 'Vestibulum Quis',
'library' => 'image'
));
ff_add_field_to_section('duis-aliquet-velit', 'vestibulum-quis');

Administration Sub Menus
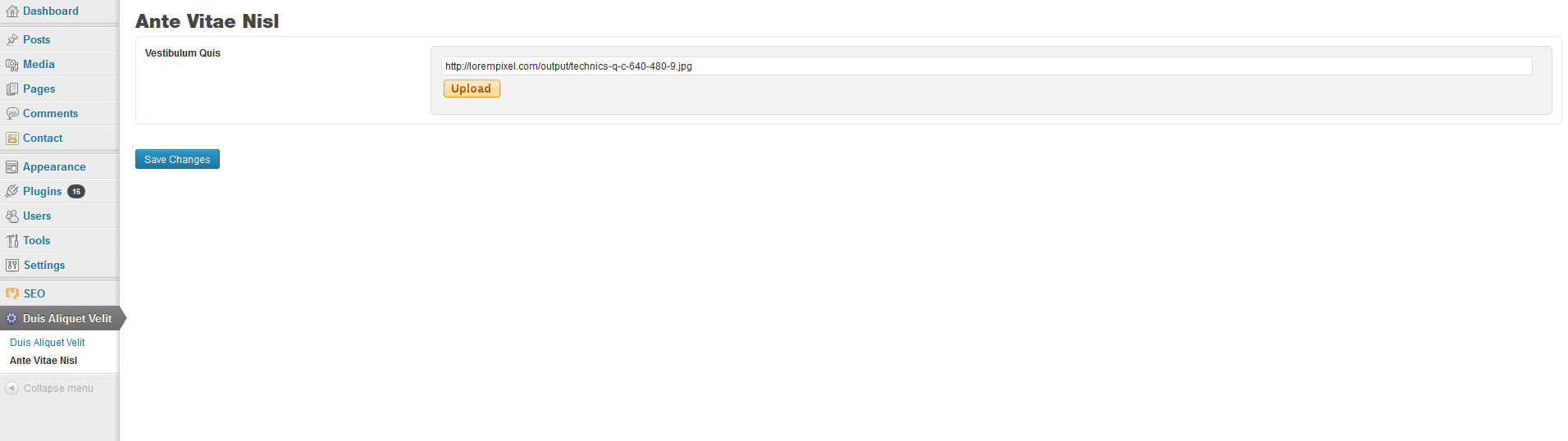
ff_create_section('ante-vitae-nisl', 'admin_sub_menu', array('parent_uid' => 'duis-aliquet-velit',
'page_title' => 'Ante Vitae Nisl', 'menu_title' => 'Ante Vitae Nisl'
));
ff_create_field('eleifend-varius', 'textarea', array(
'label' => 'Eleifend Varius',
)
);
ff_add_field_to_section('duis-aliquet-velit', 'eleifend-varius');
ff_create_field('quisque-urna', 'editor', array(
'label' => 'Quisque Urna',
'repeatable' => true,
));
ff_add_field_to_section('duis-aliquet-velit', 'quisque-urna');
ff_create_field('sollicitudin-justo', 'hidden', array('value' => 'Vitae Rhoncus'));
ff_add_field_to_section('duis-aliquet-velit', 'sollicitudin-justo');
ff_create_field('nam-tempor', 'select', array(
'label' => 'Nam Tempor',
'options' => array('Quisque vel augue', 'Proin rutrum nulla', 'Etiam at nulla', 'Nullam quis dolor',
'Nulla et velit', 'Morbi ac nisi'
),
'multiple' => true,
'repeatable' => true
));
ff_add_field_to_section('duis-aliquet-velit', 'nam-tempor');
ff_create_field('praesent-pellentesque', 'checkbox', array(
'label' => 'praesent-pellentesque',
'options' => array('Donec vitae', 'Mauris pretium', 'Nullam accumsan justo', 'Aliquam imperdiet',
'Morbi nec turpis', 'Nulla ut felis'
),
'multiple' => true,
));
ff_add_field_to_section('duis-aliquet-velit', 'praesent-pellentesque');

Posts, Pages, Attachments and Custom Post Types
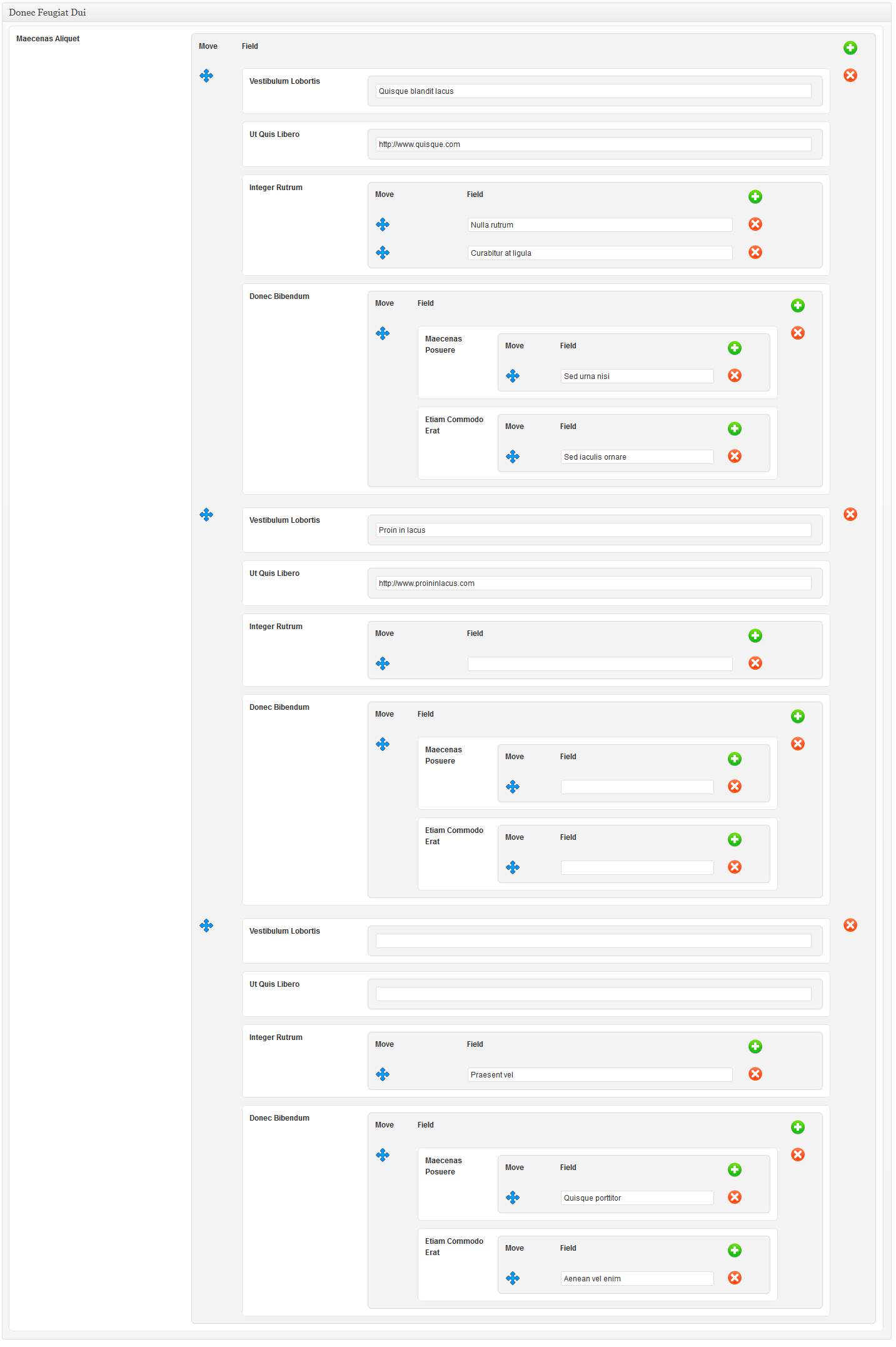
ff_create_section('donec-feugiat-dui', 'post', array(
'post_types' => array('post'),
'title' => 'Donec Feugiat Dui',
));
ff_create_field('maecenas-aliquet', 'group', array(
'label' => 'Maecenas Aliquet',
'repeatable' => true
));
ff_add_field_to_section('donec-feugiat-dui', 'maecenas-aliquet');
ff_create_field('vestibulum-lobortis', 'text', array(
'label' => 'Vestibulum Lobortis',
));
ff_add_field_to_field_group('maecenas-aliquet', 'vestibulum-lobortis');
ff_create_field('ut-quis-libero', 'text', array(
'label' => 'Ut Quis Libero',
));
ff_add_field_to_field_group('maecenas-aliquet', 'ut-quis-libero');
ff_create_field('integer-rutrum', 'text', array(
'label' => 'Integer Rutrum',
'repeatable' => true
));
ff_add_field_to_field_group('maecenas-aliquet', 'integer-rutrum');
ff_create_field('donec-bibendum', 'group', array(
'label' => 'Donec Bibendum',
'repeatable' => true
));
ff_add_field_to_field_group('maecenas-aliquet', 'donec-bibendum');
ff_create_field('maecenas-posuere', 'text', array(
'label' => 'Maecenas Posuere',
'repeatable' => true
));
ff_add_field_to_field_group('donec-bibendum', 'maecenas-posuere');
ff_create_field('etiam-commodo-erat', 'text', array(
'label' => 'Etiam Commodo Erat',
'repeatable' => true
));
ff_add_field_to_field_group('donec-bibendum', 'etiam-commodo-erat');

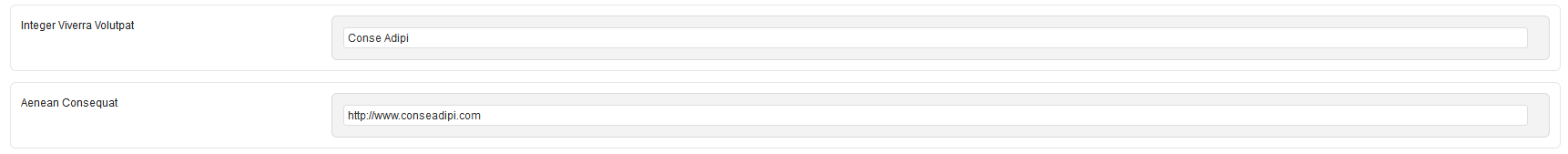
Categories, Tags and Custom Taxonomies
ff_create_section('donec-pharetra-neque', 'taxonomy', array(
'taxonomies' => array('category'),
));
ff_create_field('aenean-consequat', 'text', array(
'label' => 'Aenean Consequat',
));
ff_add_field_to_section('donec-pharetra-neque', 'aenean-consequat');

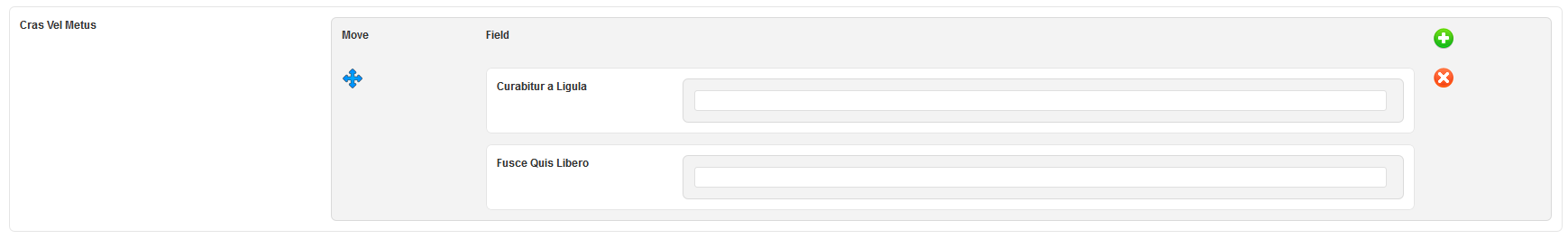
Users
ff_create_section('mauris-id-arcu-quis', 'user');
ff_create_field('cras-vel-metus', 'group', array(
'label' => 'Cras Vel Metus',
'repeatable' => true
));
ff_add_field_to_section('mauris-id-arcu-quis', 'cras-vel-metus');
ff_create_field('curabitur-a-ligula', 'text', array(
'label' => 'Curabitur a Ligula',
));
ff_add_field_to_field_group('cras-vel-metus', 'curabitur-a-ligula');
ff_create_field('fusce-quis-libero', 'text', array(
'label' => 'Fusce Quis Libero',
));
ff_add_field_to_field_group('cras-vel-metus', 'fusce-quis-libero');

Frontend Functions
echo '<pre>';
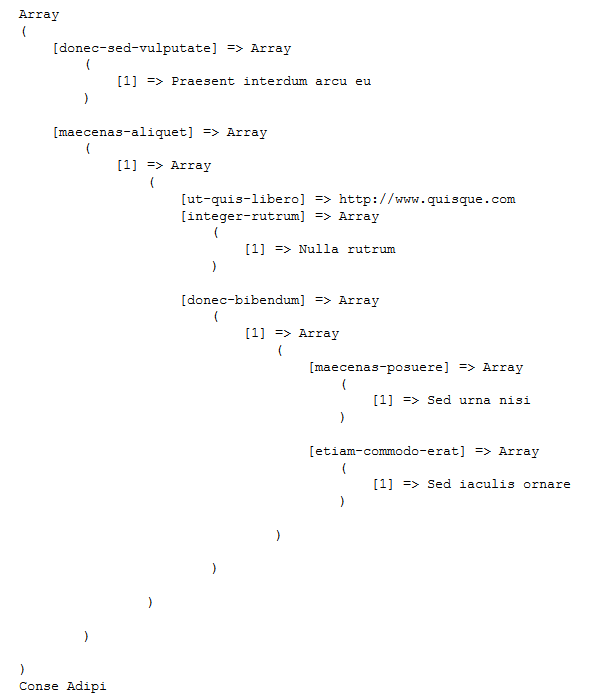
print_r(ff_get_all_fields_from_section('donec-feugiat-dui', 'meta', 'post', 292));
print_r(ff_get_all_fields_from_section('donec-feugiat-dui', 'meta', 'post', $post->ID));
print_r(ff_get_all_fields_from_section('donec-feugiat-dui', 'meta', 'post', get_queried_object()->ID));
print_r(ff_get_field_from_section('donec-pharetra-neque', 'integer-viverra-volutpat', 'options', 'taxonomy', 5));
print_r(ff_get_field_from_section('donec-pharetra-neque', 'integer-viverra-volutpat', 'options', 'taxonomy', get_queried_object()->term_taxonomy_id));
echo '</pre>';